图像的力量 作者;中国数字油画网 ;www.tuhuacn.com 谭明刚 微信 cathaylove
图像可以成为设计中的强大力量。无论主题是什么,我们自然都会吸引他们。从精美的高清照片到精心制作的图形,它们通常是我们首先看到的。

点击添加图片描述(最多60个字)编辑
但是,图像不仅用于装饰。在设计中,它们是吸引观看者的钩子。引人入胜的视觉效果可以帮助您在听一个单词之前就与观众建立联系并留下深刻的印象。
观看视频以了解有关图像的更多信息。
查找图像
您无需成为艺术家就可以在作品中使用图像。它所需要的只是一点点创造力和开箱即用的思维能力。有了合适的资源,您就可以学习将设计区分开。第一:为几乎所有类型的项目找到高质量的图像。

点击添加图片描述(最多60个字)编辑
使用库存
也许您对相机很方便,或者有一些图形设计经验,那就太好了!如果没有,不要惊慌。有无数在线资源为此目的提供图像。

点击添加图片描述(最多60个字)编辑
事实是,大多数人(包括专业人员)都依赖于称为stock的免费或低成本图像。当您需要特定的物品(例如,茶杯中的一只小狗的照片)并且您没有时间或资源自行创建时,股票就是完美的选择。

选择有效库存
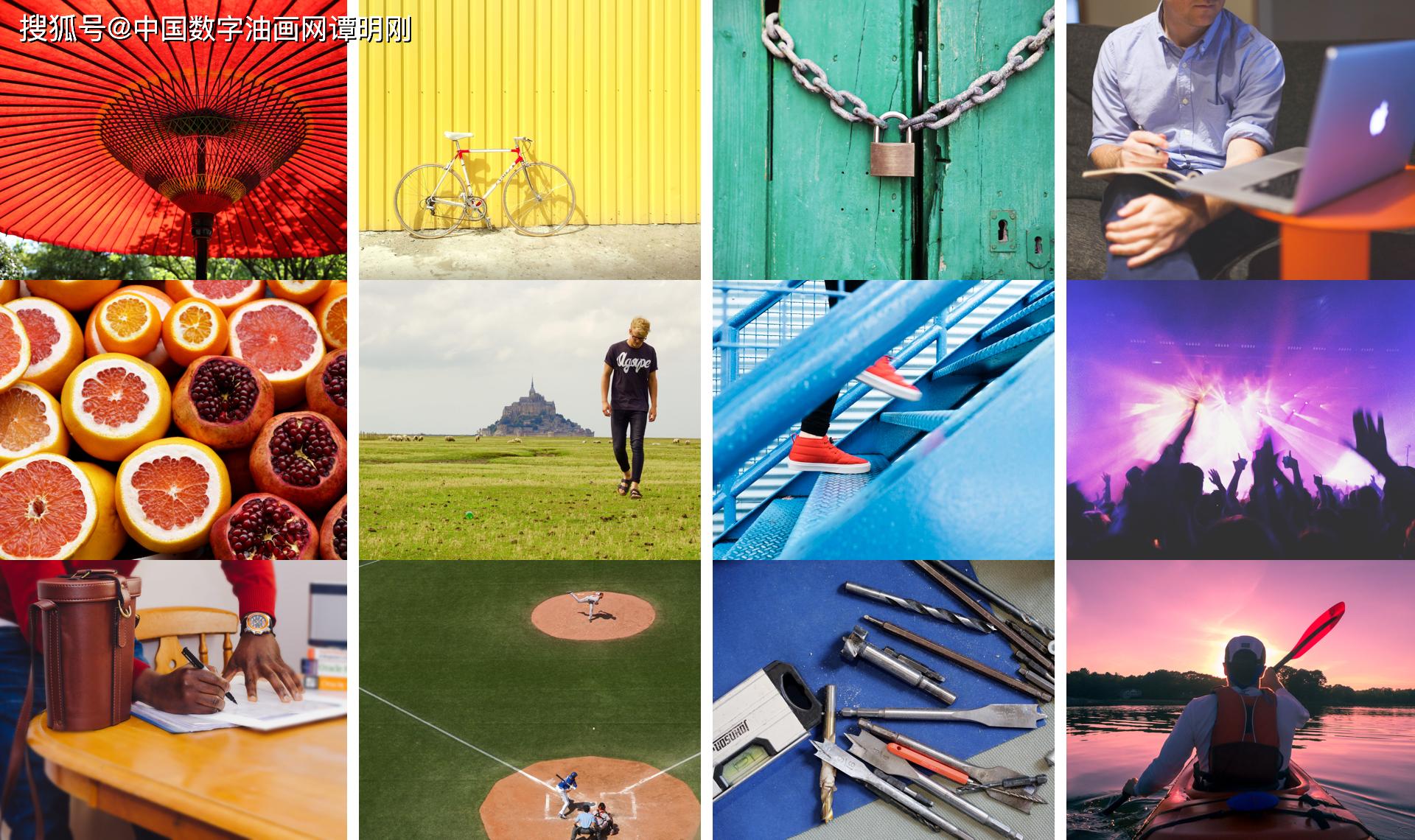
大多数库存图片网站可让您 浏览或搜索他们的产品。寻找与您的项目相关的结果,但在某些方面也与众不同。

点击添加图片描述(最多60个字)编辑
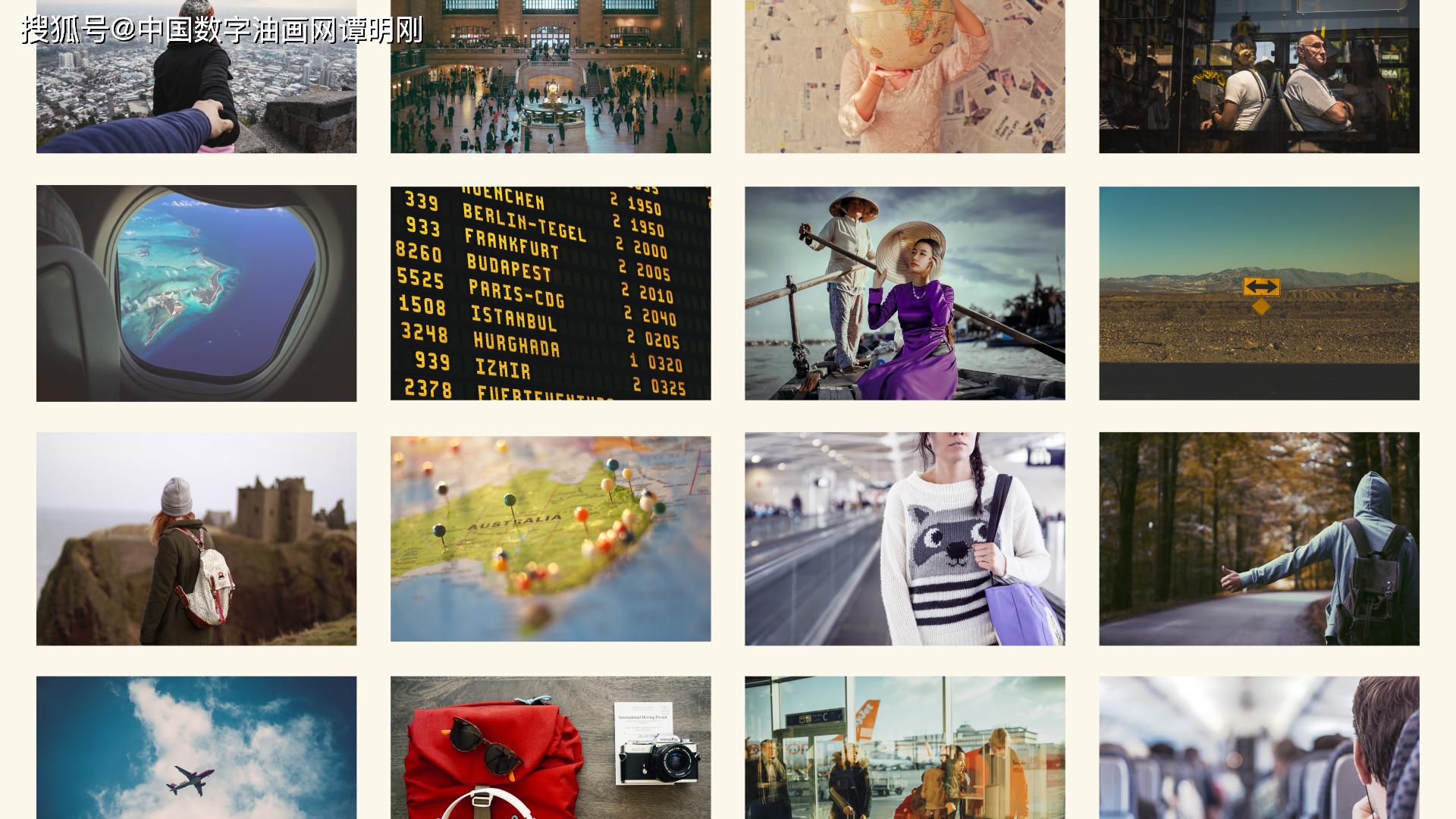
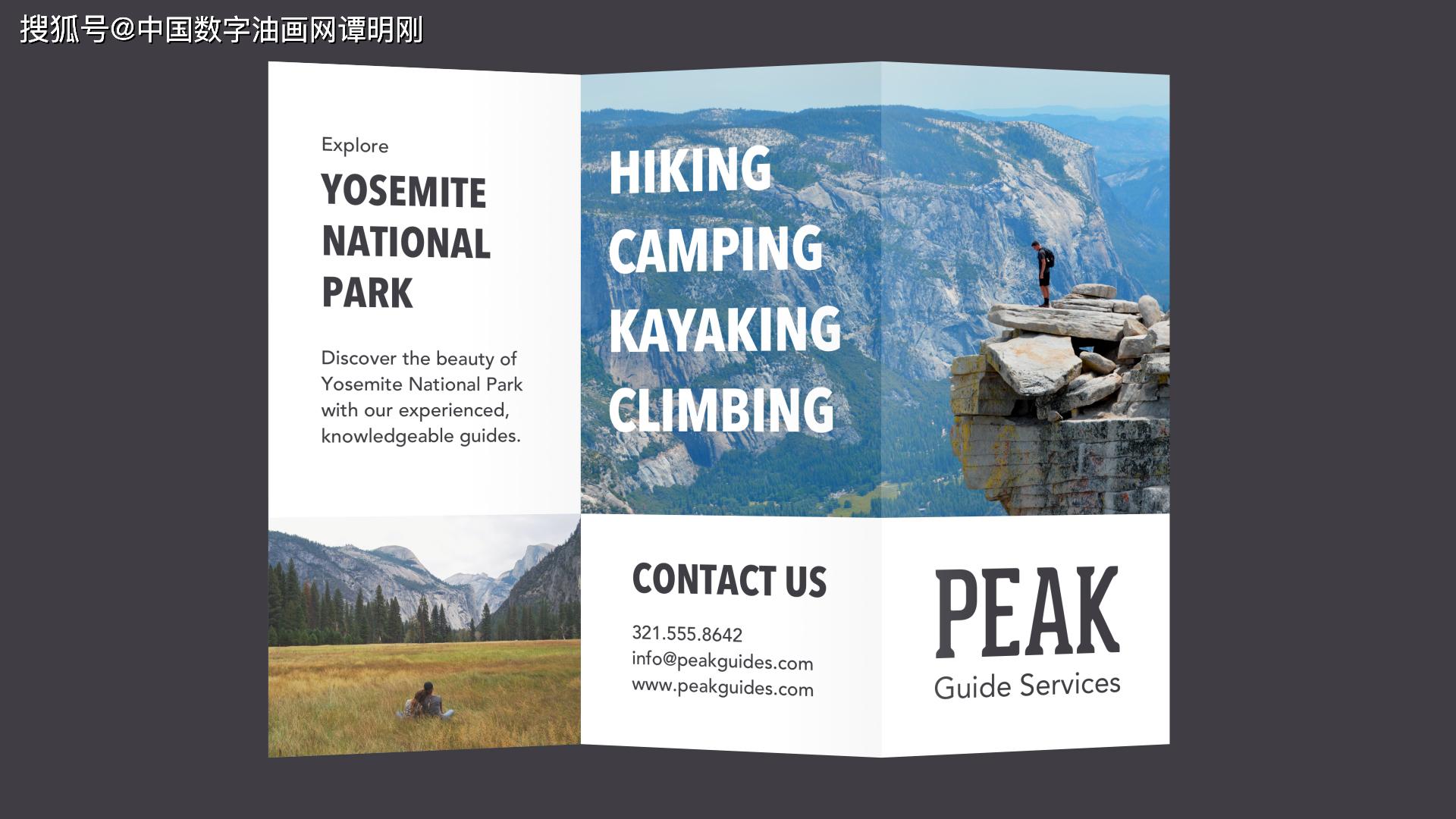
在此示例中,我们搜索了travel单词。下图将是一个不错的选择,因为它巧妙地说明了该概念,但具有个人感觉。

点击添加图片描述(最多60个字)编辑
作为观众,我们自然会被真实的图像所吸引,例如讲述故事的独特但可信的照片和图形。最好的图像有些开放。Ť嘿,为您的项目定下基调,但留下解释的空间。

点击添加图片描述(最多60个字)编辑
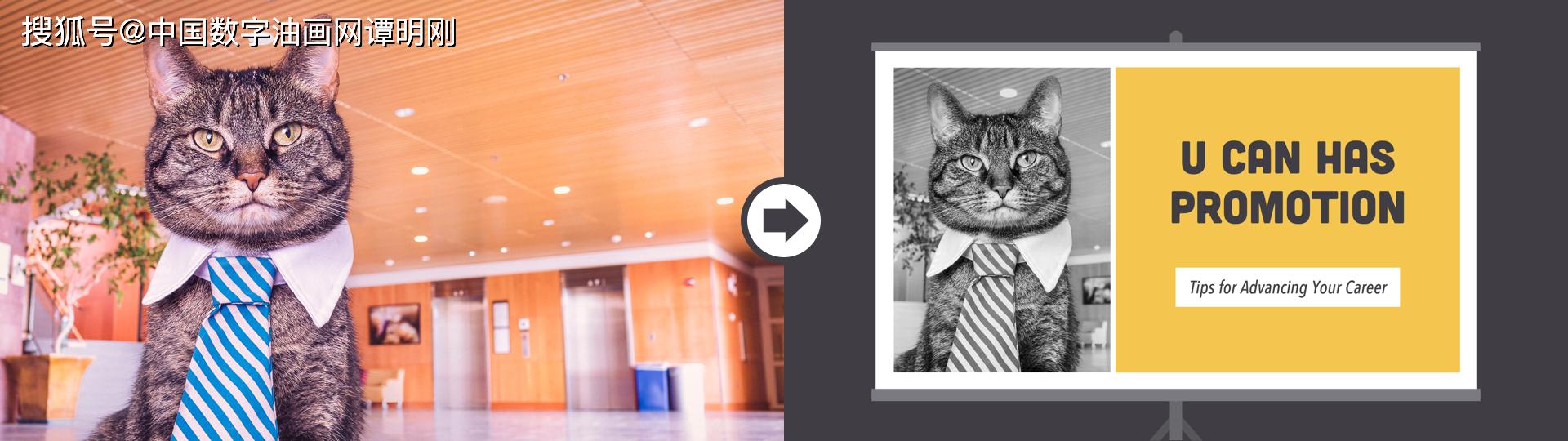
一些库存图像太通用而无法生效。例如,您看过多少次业务演示,如下图所示?

点击添加图片描述(最多60个字)编辑
对于更现代,更专业的设计,请避免使用缺少上下文或含义过于真实的图像。相反,您可以寻找与您的作品相关联的图像,但要以更微妙,更相关的方式。

点击添加图片描述(最多60个字)编辑
图片使用权
几乎每个股票图像都有一个许可证,说明如何使用它。有些人非常慷慨,要求很少甚至没有回报。其他人则更具限制性,如果不服从,可能会产生严重的法律后果。
在使用股票图像之前,请确保您了解与之相关的许可证(如果不清楚,则可能需要进行一些研究)。如果许可证没有图像一起上市,仔细检查了股票供应商的政策或FAQ 小号。
要总体上了解有关使用权利的更多信息,请阅读我们的版权和合理使用课程。有关图像的特定信息,请访问StockPhotoRights.com。
质量的重要性
当然,这不仅仅是内容。图像也有技术方面,可能会对您的设计产生重大影响。您选择的照片是否在其他方面都绝对完美无所谓。如果模糊或像素化,可能会给人留下错误的印象。

点击添加图片描述(最多60个字)编辑
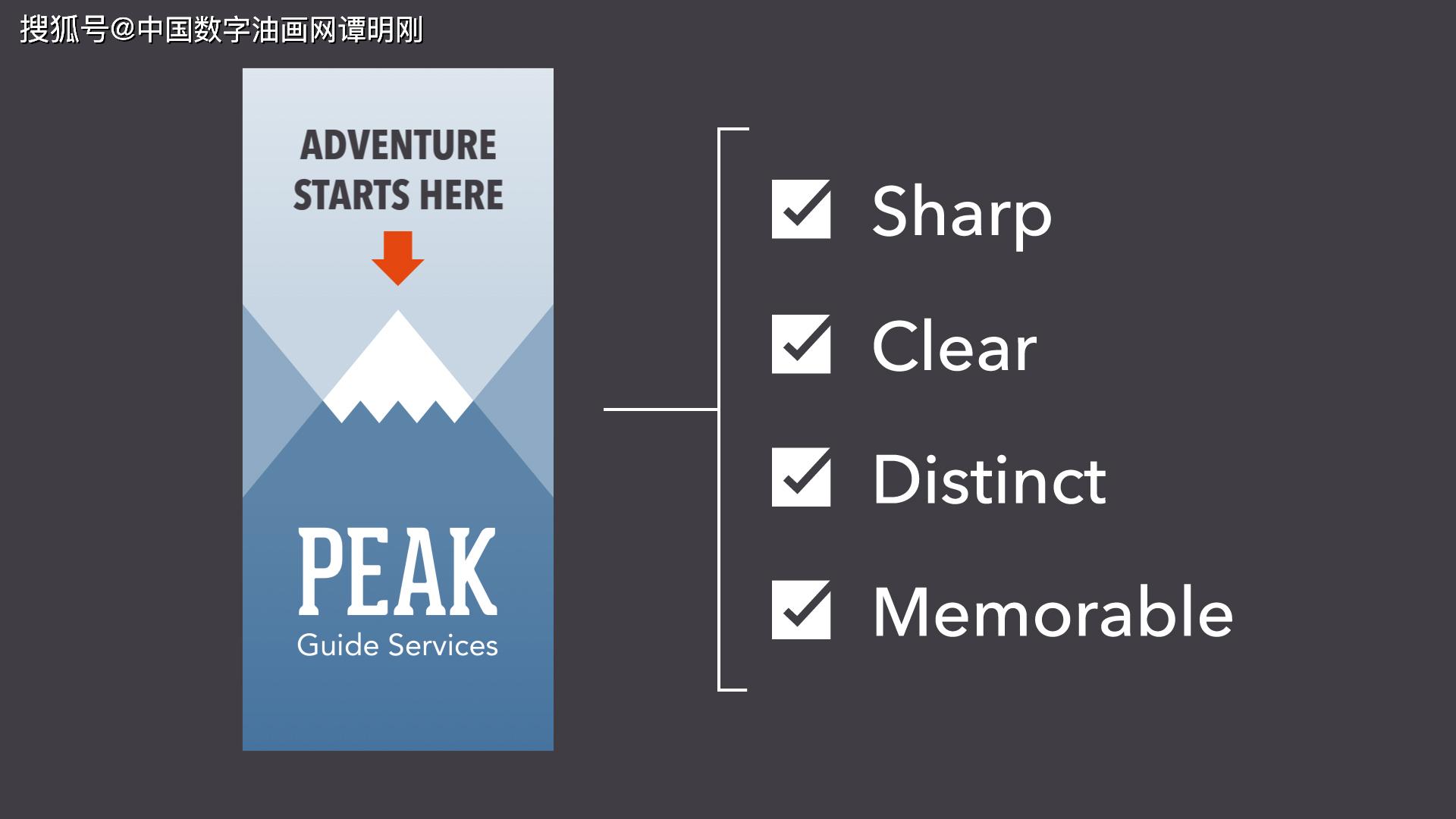
寻找清晰,清晰,无失真的高质量图像。通常,越大越好,因为它可以为您提供更多的工作机会。一种大的高分辨率图像可以根据项目的需要随时进行裁剪或缩小尺寸。

点击添加图片描述(最多60个字)编辑
不幸的是,它无法正常工作。如果你放大小图像,换句话说,使其更大的比其原始大小 -there将在质量明显损失。图像将变得模糊和/或变形,如下例所示。

点击添加图片描述(最多60个字)编辑
栅格与矢量
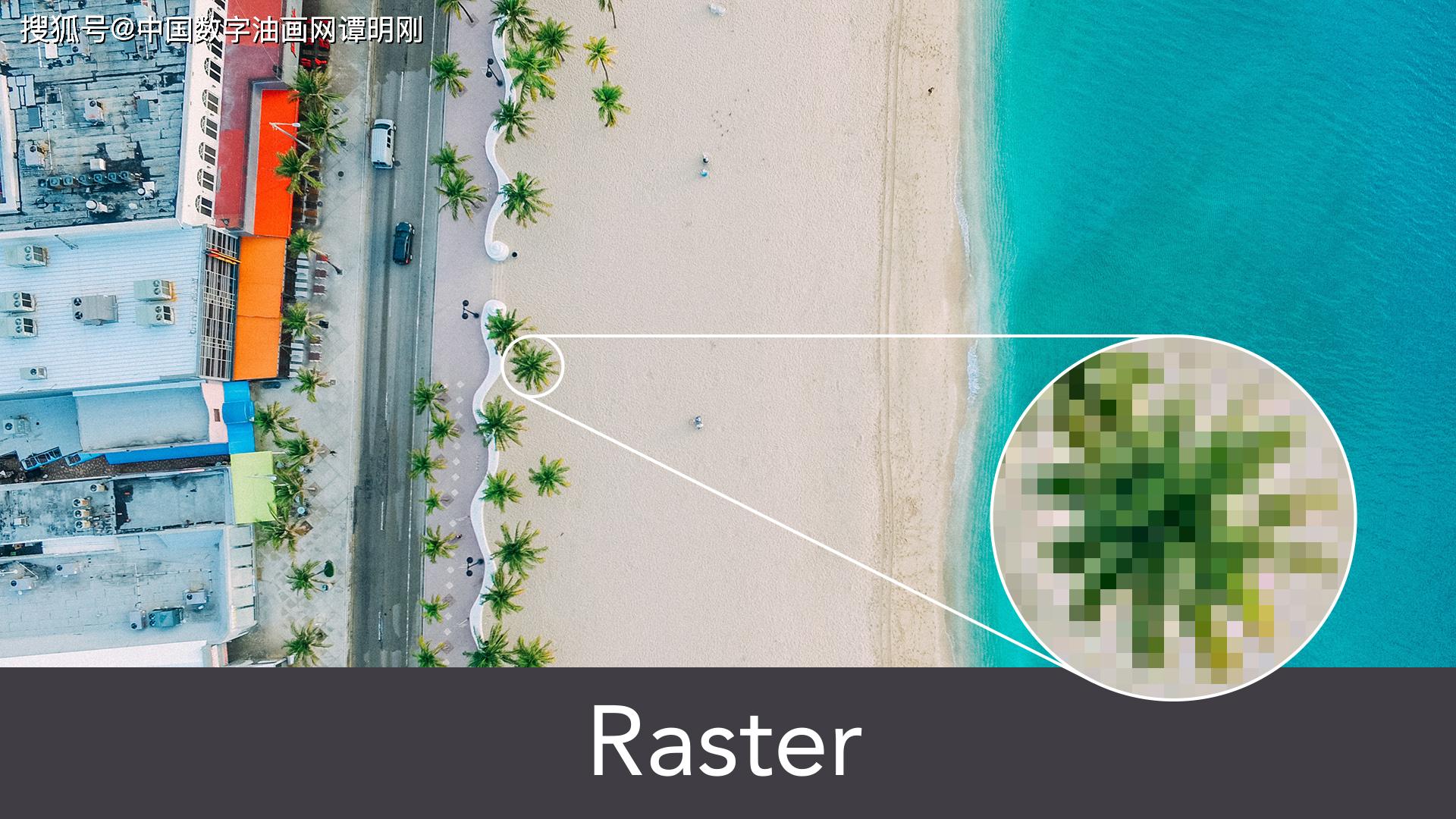
当放大小图像时,其质量下降是有原因的。这是因为它们由成千上万个(有时甚至数百万个)微小的小像素组成。这类图像的字是raster。

点击添加图片描述(最多60个字)编辑
当您查看原始大小或更小的光栅图像时,像素不可见-它们太小了而看不到。仅当您放大或放大图像时,它们才会变得明显。

点击添加图片描述(最多60个字)编辑
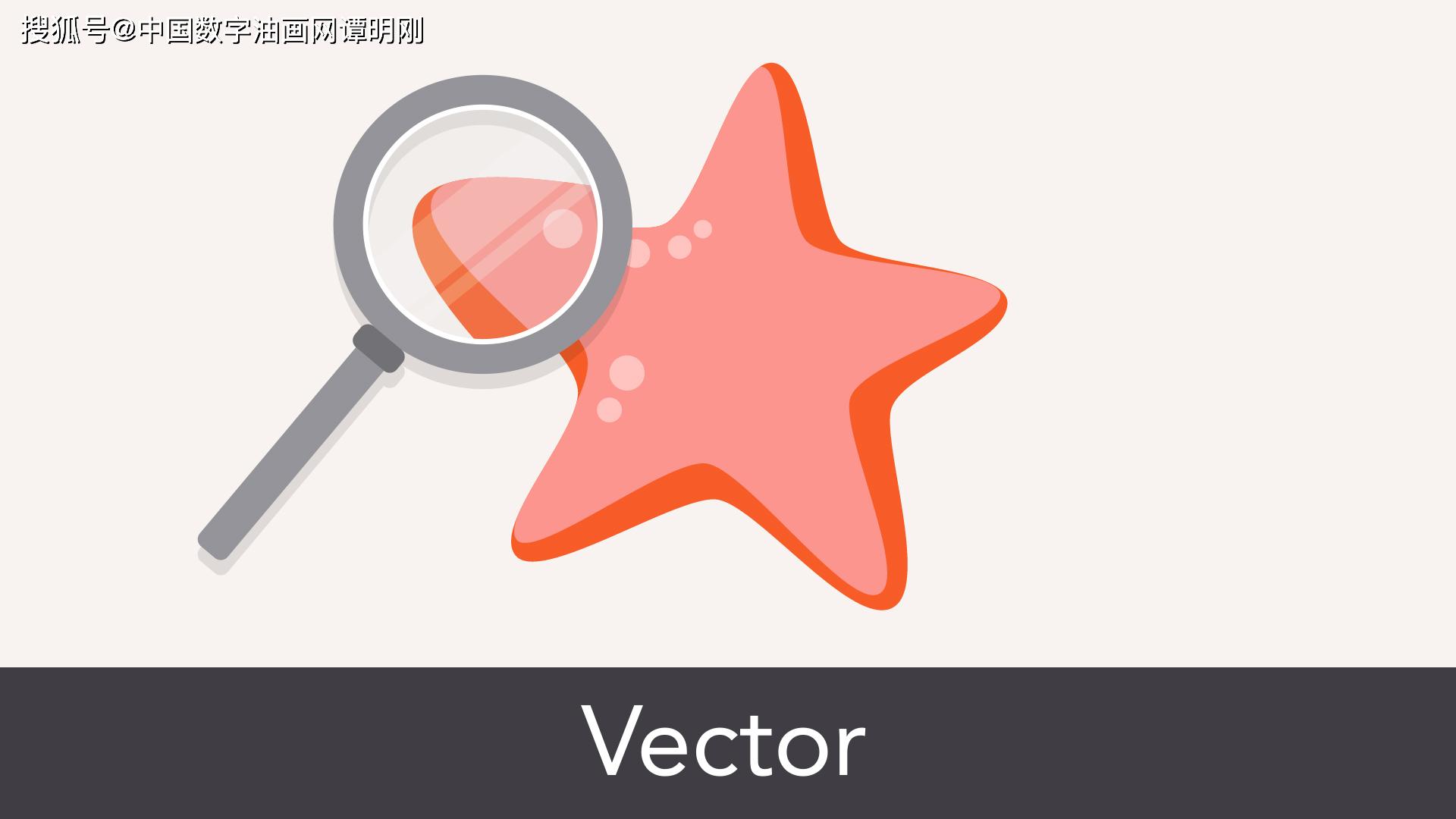
矢量图形与栅格完全不同。您可以将它们制成任何大小,无论大小,而不会降低质量。在下面的示例中,图像已放大,但是没有像素化-甚至没有一点。

点击添加图片描述(最多60个字)编辑
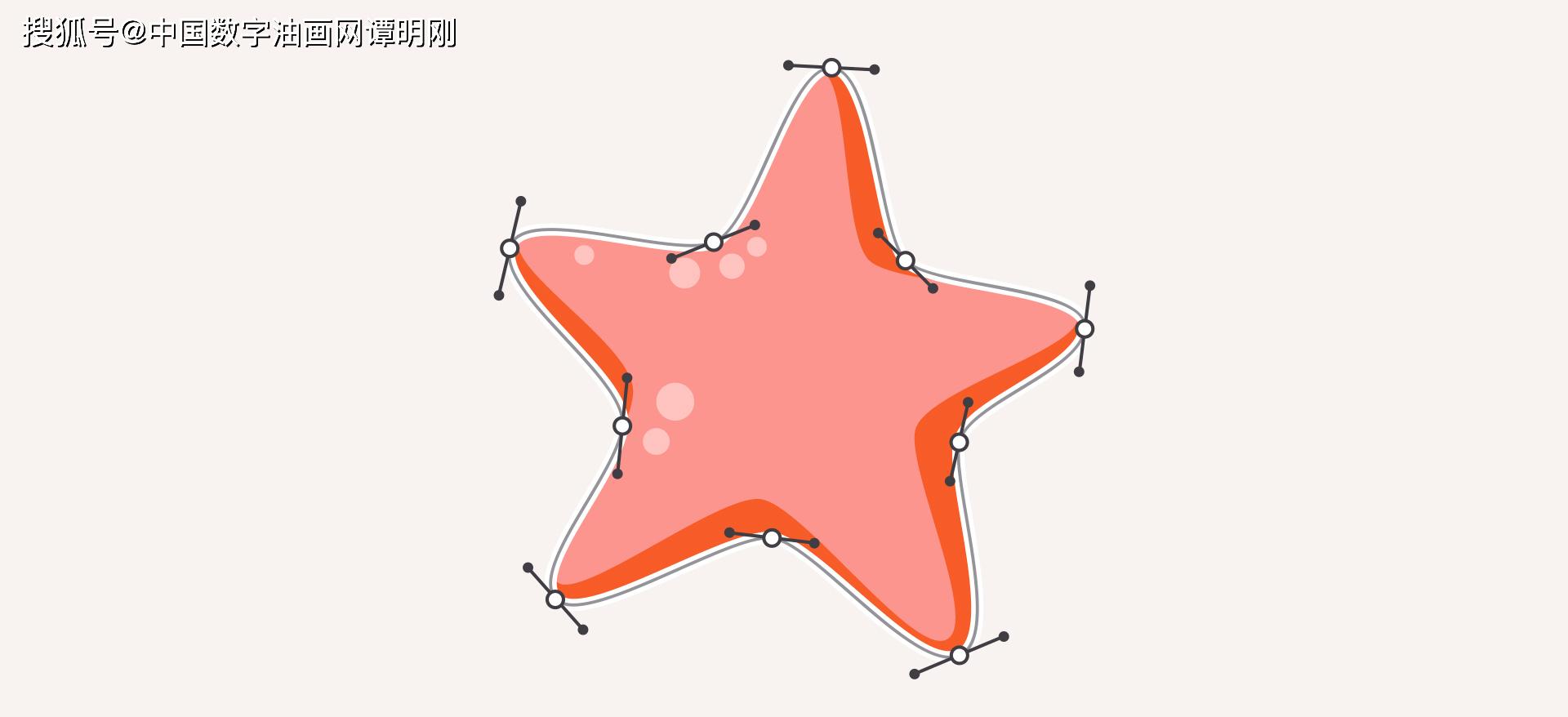
这是因为矢量是由比像素更复杂的东西组成的。它们使用特殊的几何形状进行渲染。您不可能在专业设计设置之外找到矢量图形,但是最好知道它们是什么。

点击添加图片描述(最多60个字)编辑
编辑影像
即使技术上是高质量的图像,也很少有完美的图像。图像尺寸可能不正确,或者颜色可能会起作用。幸运的是,即使是基本程序也可以让您进行简单的调整。下次需要修复或增强图像时,请寻找这些选项。

点击添加图片描述(最多60个字)编辑
要进一步了解图像编辑,请阅读我们的Image Editing 101教程。
播种
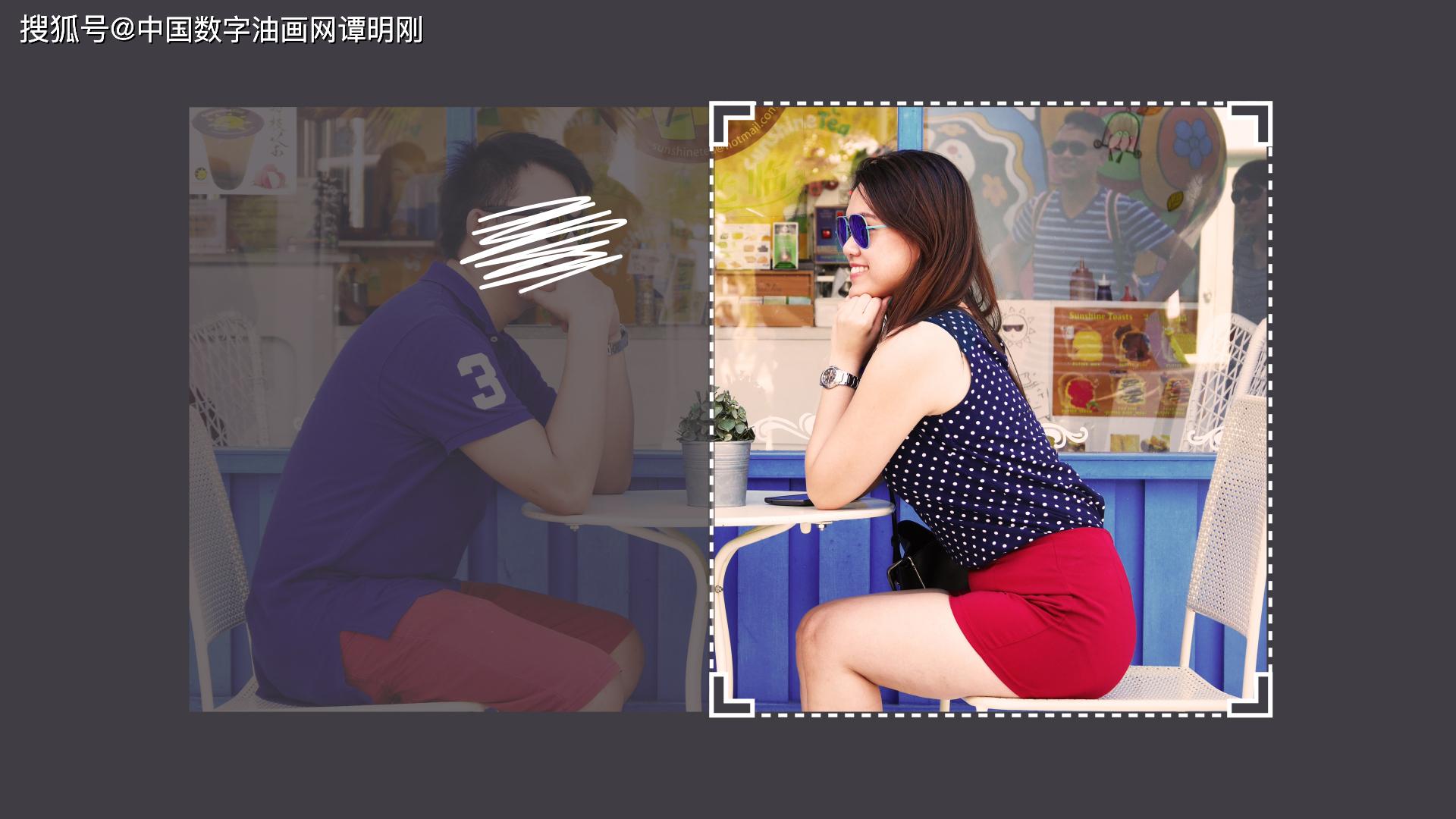
裁切可用于更改图像的大小,形状或焦点,使其在许多不同情况下都很有用。

点击添加图片描述(最多60个字)编辑
如果您的图形尺寸错误,或者您想剪掉某些图形,请尝试使用此功能。

点击添加图片描述(最多60个字)编辑
调整大小
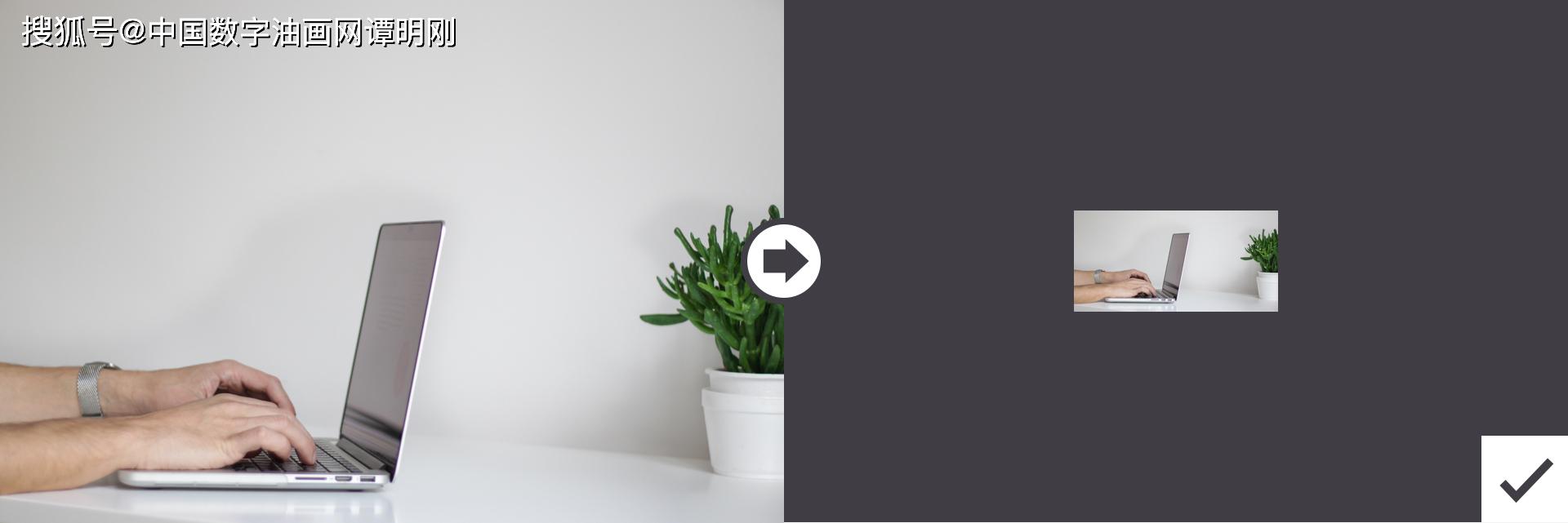
调整图像大小将确保它非常适合您的项目。请记住,在不影响图像质量的前提下,图像不能超出其原始大小。

点击添加图片描述(最多60个字)编辑
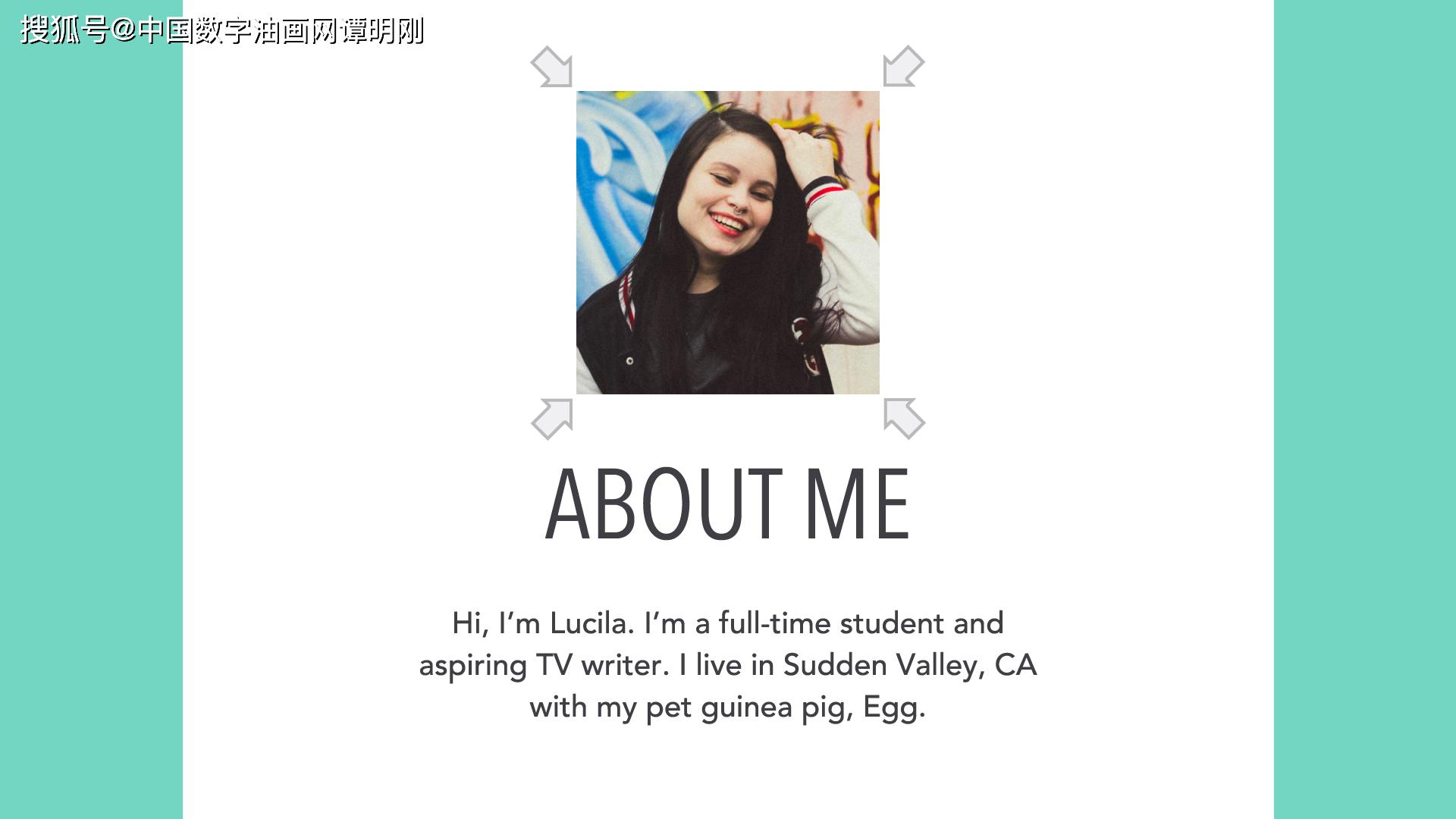
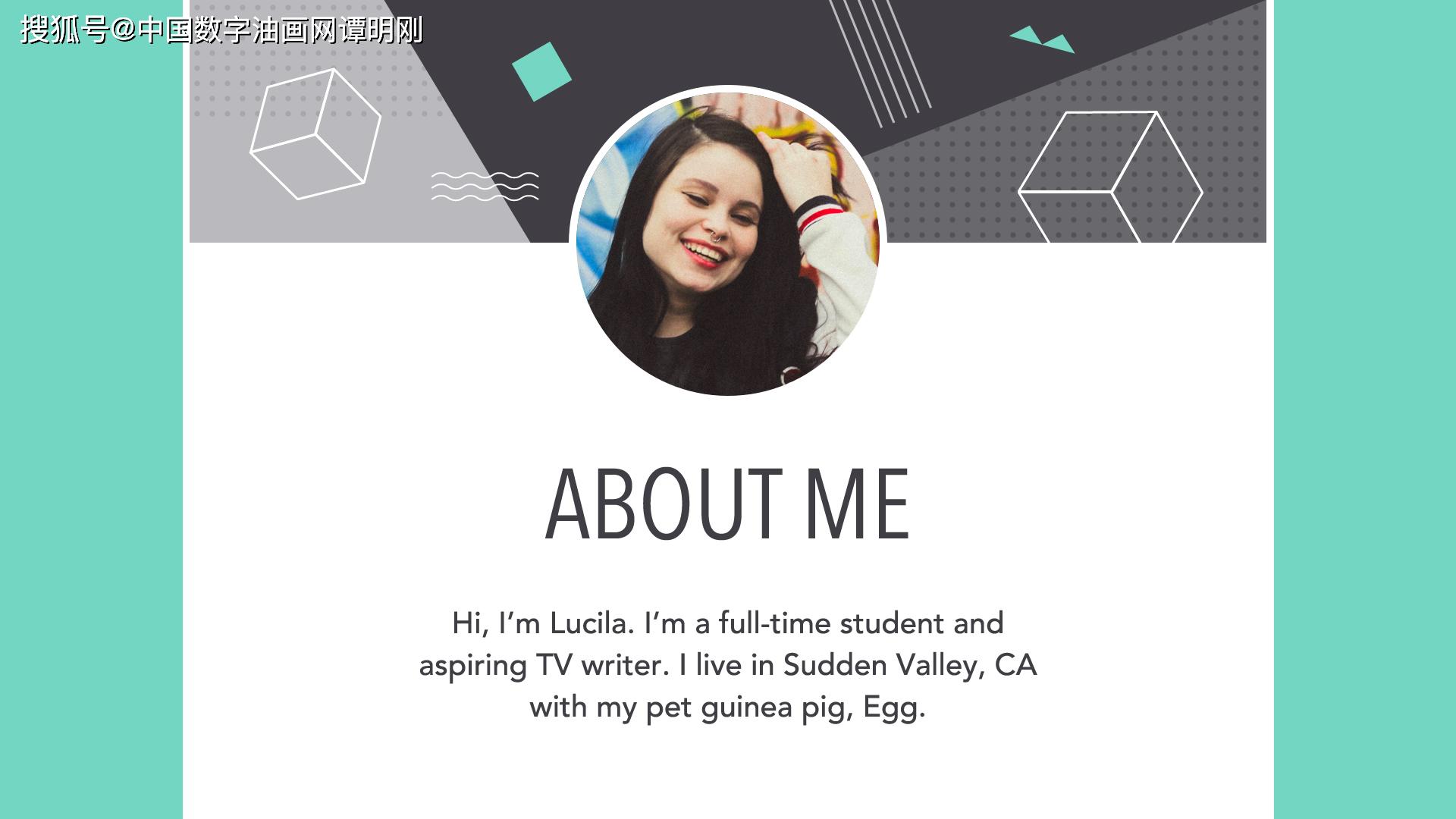
如果您要处理的图像不够大,则最好选择其他图像。您还可以找到一种创造性的方式来处理您拥有的图像尺寸。在下面的示例中,我们添加了背景图片而不是放大肖像。

点击添加图片描述(最多60个字)编辑
其他调整
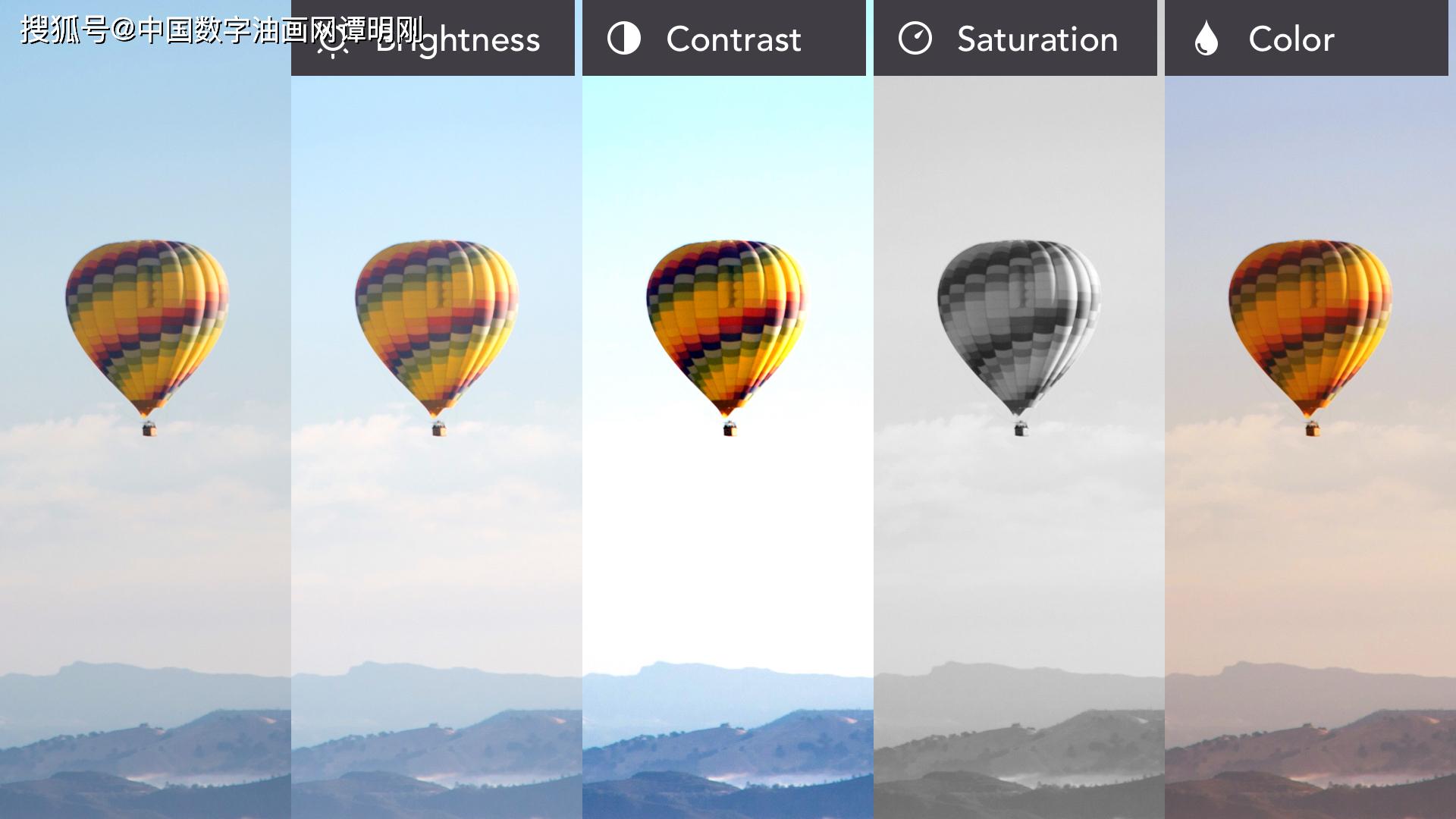
外观调整可让您增强某些图像质量,包括亮度,对比度,饱和度和颜色。

点击添加图片描述(最多60个字)编辑
如果您喜欢的程序提供了过滤器或预设,那么您可以花费很少的时间和精力来极大地改变图像。

点击添加图片描述(最多60个字)编辑
全部放在一起
在您的作品中添加照片,图形和其他视觉效果是使作品更具吸引力的好方法。即使是简单的背景图像,也可以将您的设计转变为特殊的东西。

点击添加图片描述(最多60个字)编辑
只要记住您所学到的关于图像质量的信息(无论是技术上还是概念上的),您的工作就一定会因正确的原因而脱颖而出。

点击添加图片描述(最多60个字)编辑
我们希望您喜欢学习图像的基础知识!
请务必查看我们其余的图形设计主题,包括:
作者;中国数字油画网 ;www.tuhuacn.com 谭明刚 微信 cathaylove
