作者;中国数字油画网 ;www.tuhuacn.com 谭明刚 微信 cathaylove
艺术,设计等的基础
从美术到现代网页设计,设计的基础是每种视觉媒介的基础。它们甚至出现在看似无关紧要的细节中,例如构成大多数合成的字体。

点击添加图片描述(最多60个字)编辑
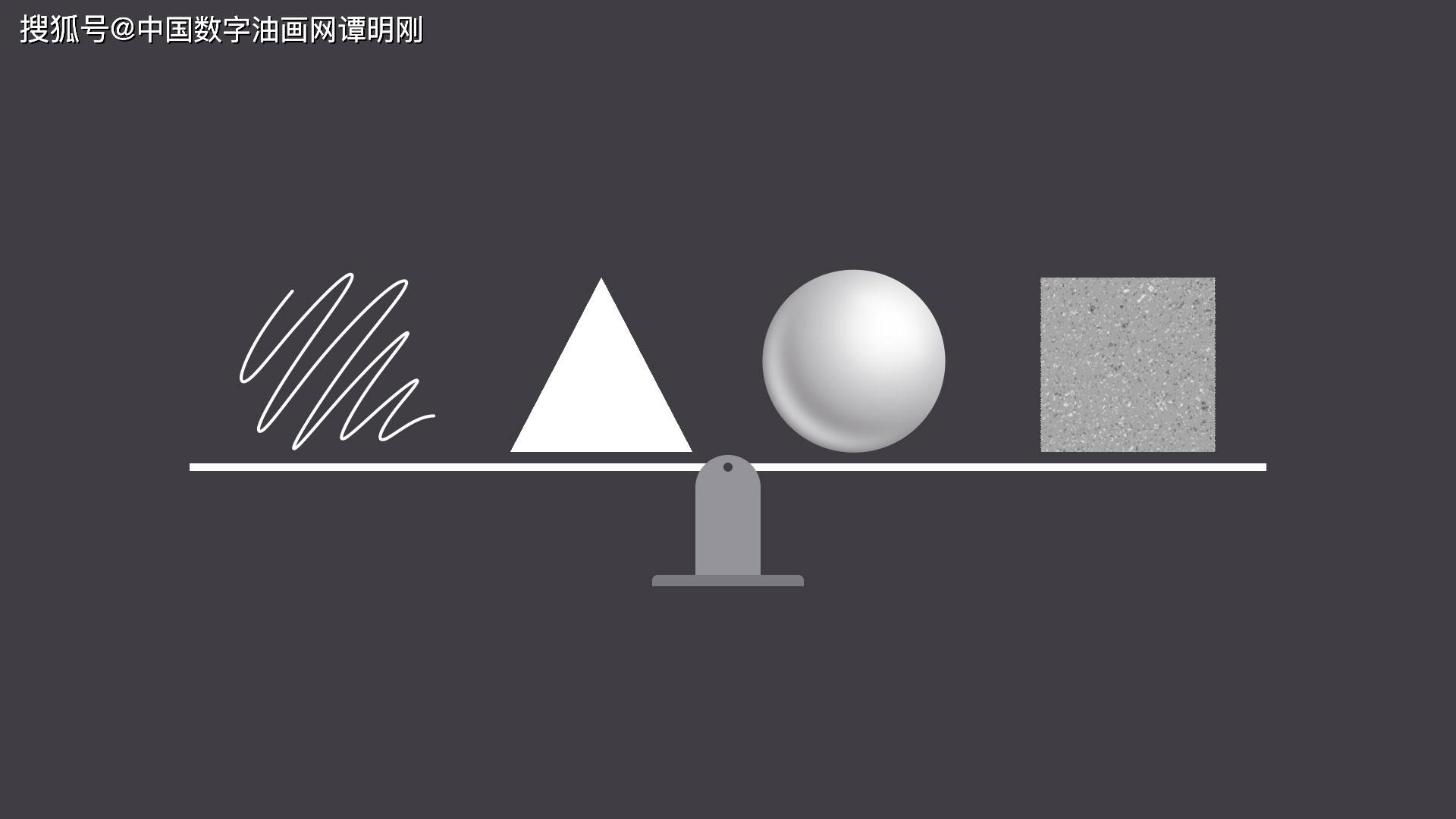
这些例子有什么共同点?一些非常基本的元素,包括线条,形状,形式,纹理和平衡。它们本身看起来可能并不多,但是在一起,它们几乎是我们看到和创建的所有事物的一部分。

点击添加图片描述(最多60个字)编辑
起初,基本面可能令人生畏,尤其是如果您不认为自己是艺术家。但是请保持开放的态度-他们可以教很多有关使用不同资产并从头开始创建简单视觉效果的知识。
观看视频以了解有关设计基础的更多信息。
线
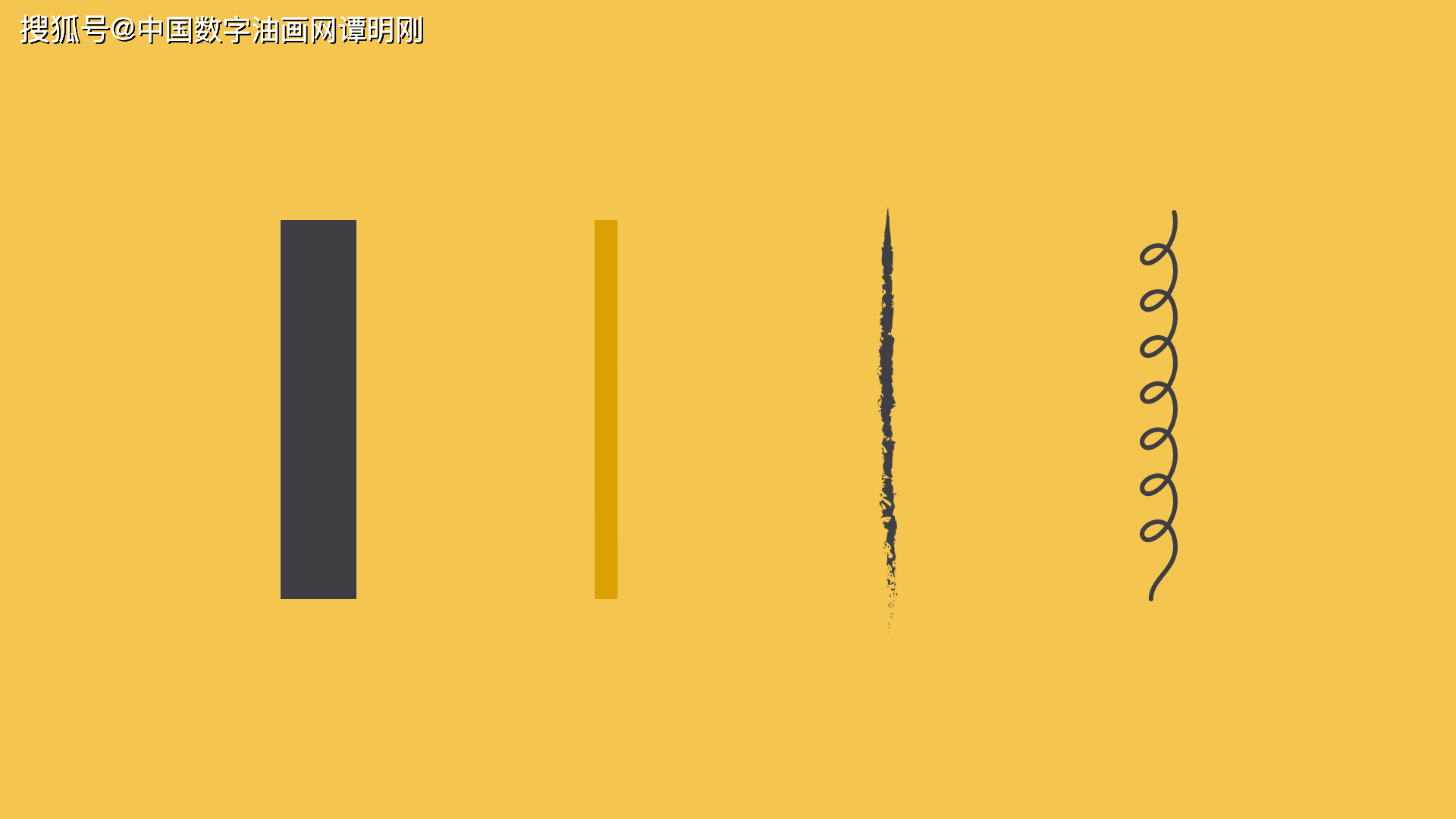
线是连接两个或多个点的形状。它可以是胖的,瘦的,波浪的或锯齿状的—列表还在继续。每种可能性都会给这条线带来些许不同的感觉。

点击添加图片描述(最多60个字)编辑
线条在设计中经常出现;例如,在图纸和插图中。它们在图形元素,例如纹理,图案和背景。

点击添加图片描述(最多60个字)编辑
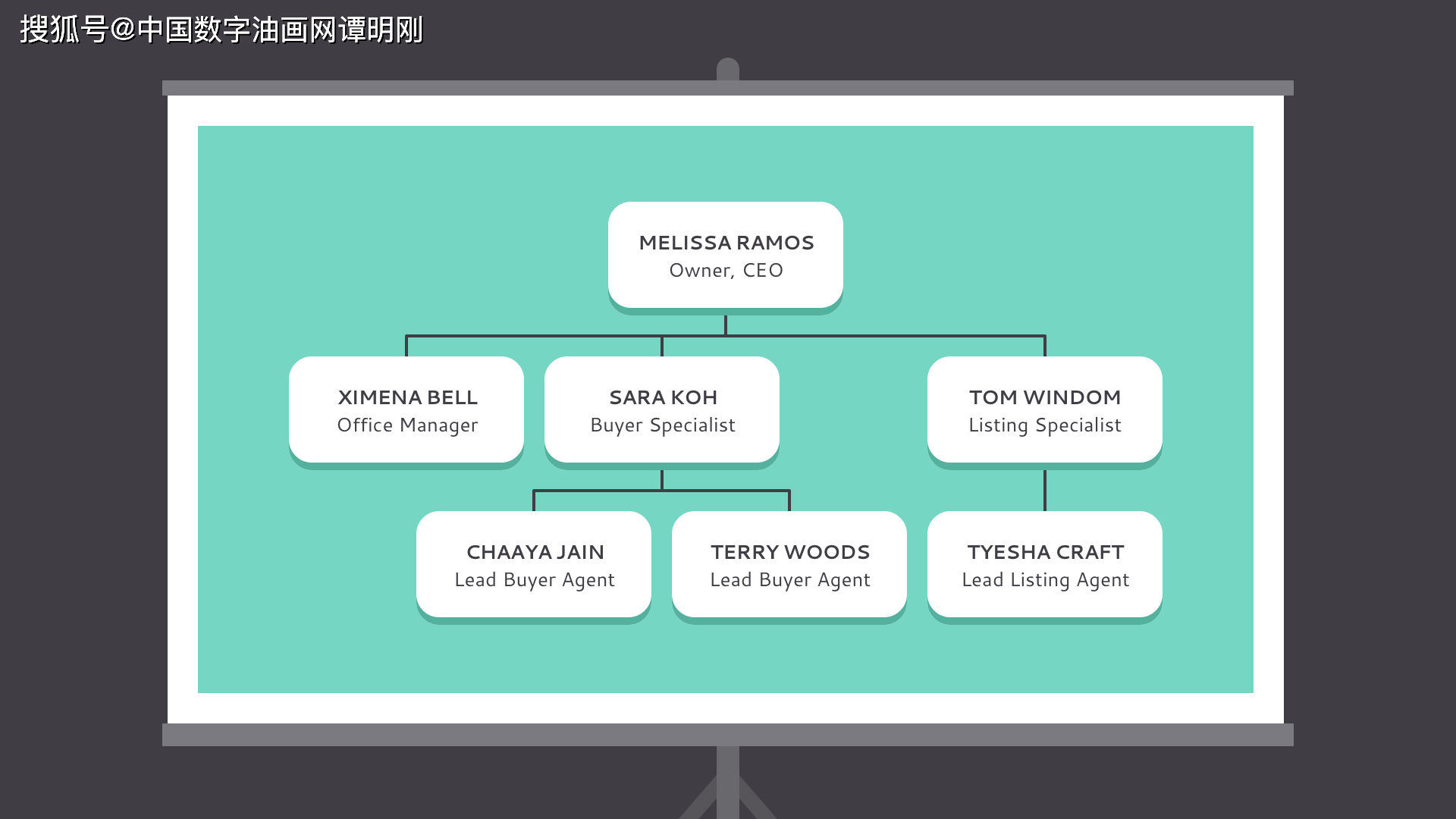
行可以更多的使用简陋的成分,太为组织,重点,或只是摆设。在下面的示例中,使用线条创建了流程图,该流程图将读者的眼睛从一个元素引导到另一个元素。

点击添加图片描述(最多60个字)编辑
使用线条时,请注意重量,颜色,纹理和样式。这些微妙的品质会对您的设计感知方式产生重大影响。

点击添加图片描述(最多60个字)编辑
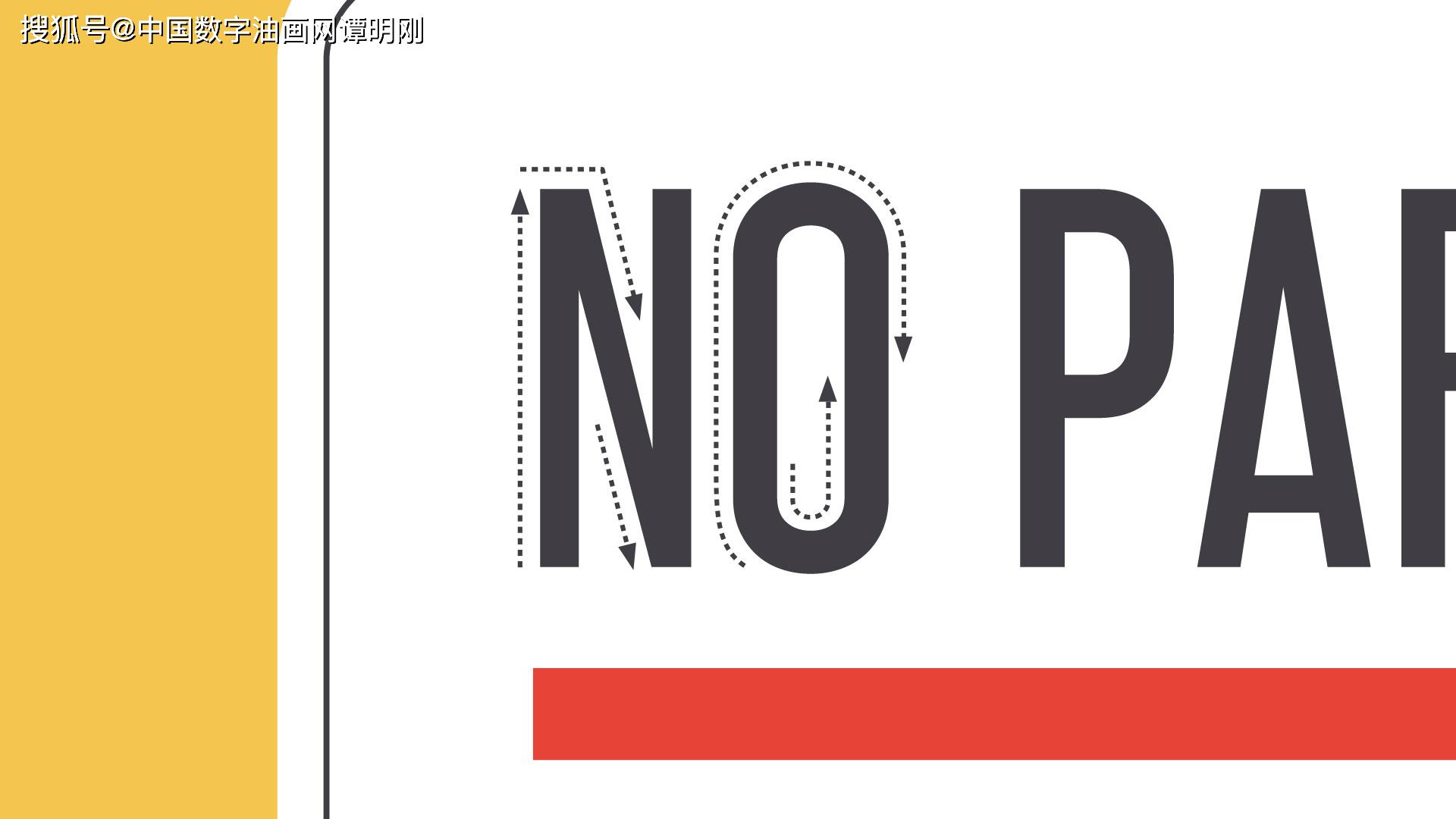
寻找看不见线条的地方;例如,在text中。即使在这里,尝试不同的线质也会给您非常不同的结果。

点击添加图片描述(最多60个字)编辑
形状
形状是具有可识别边界的任何二维区域。这包括圆形,正方形,三角形等。

点击添加图片描述(最多60个字)编辑
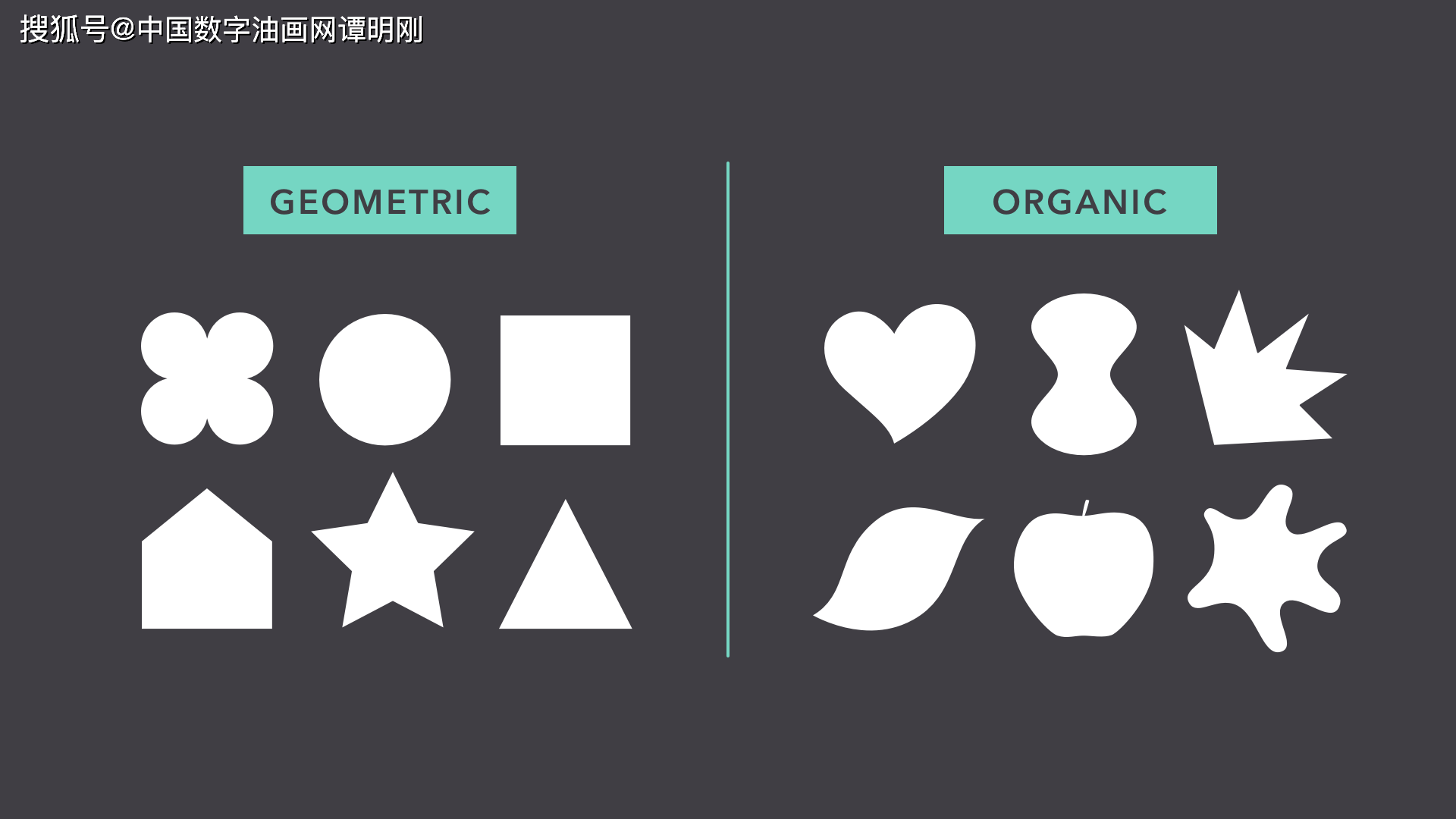
形状分为两个不同的类别:几何形状(或常规形状)和有机形状(其中形状更自由)。

点击添加图片描述(最多60个字)编辑
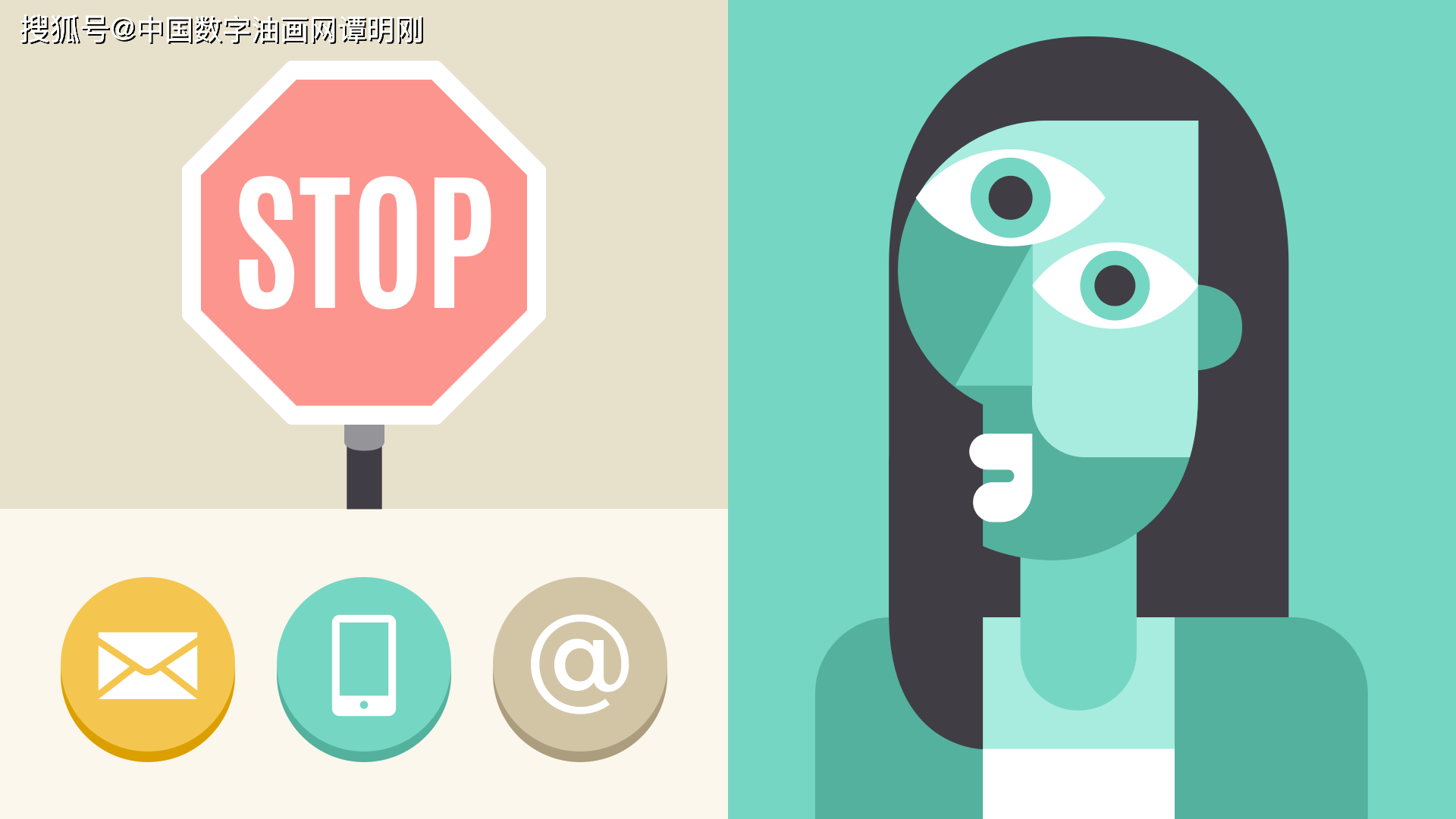
形状是视觉传达思想的重要组成部分。它们使图像清晰可辨。由于形状,我们了解路牌,符号,甚至抽象艺术。

点击添加图片描述(最多60个字)编辑
形状在日常设计中有许多用途。它们可以帮助您组织或分离内容,创建简单的插图或只是增加您的工作兴趣。查看您是否可以在下图中找到许多示例。

点击添加图片描述(最多60个字)编辑
形状很重要,因为它们是很多东西的基础。学会在其他设计中寻找它们,很快您将开始在各处看到它们。

点击添加图片描述(最多60个字)编辑
形成
当形状变为3D时,我们称其为表单。形式构成了现实世界中的各种事物,包括雕塑,建筑和其他三维物体。

点击添加图片描述(最多60个字)编辑
但是,表单不必是三维形状。它们也可以通过使用t 来表示诸如光,阴影和透视之类的技术创造了深度幻觉。

点击添加图片描述(最多60个字)编辑
在二维设计中,形式使现实成为可能。没有它,下面的图像(带有高光和阴影的球)的渲染就不会完全一样。

点击添加图片描述(最多60个字)编辑
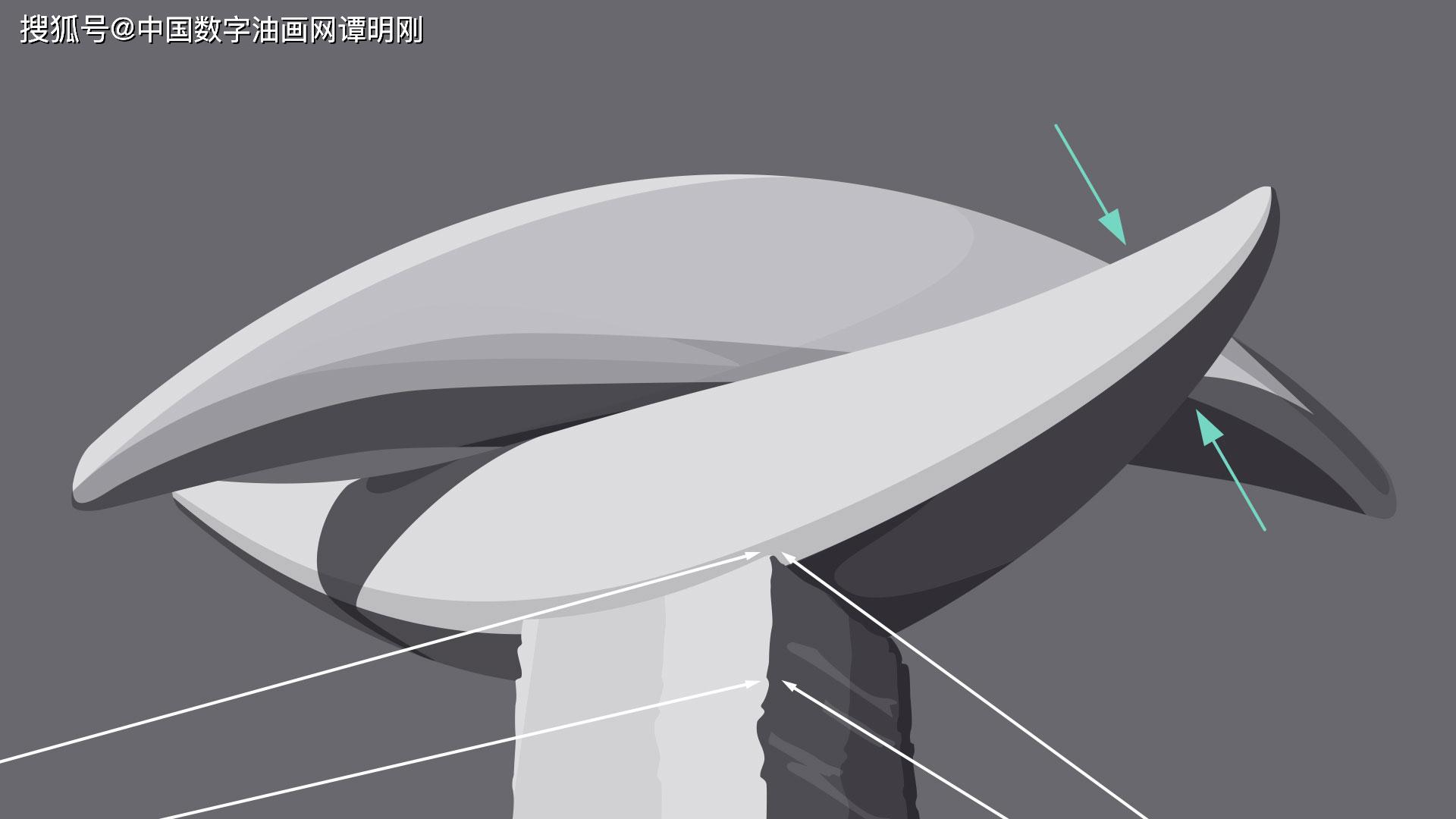
即使是不太真实的图像使用类似的技术来创建尺寸。在下面,照明和阴影已被程式化,但仍暗示其形式和深度。

点击添加图片描述(最多60个字)编辑
在日常创作中,形式的目的是相同的,但规模较小。例如,简单的阴影可能会造成层的错觉或使对象具有地方感。

点击添加图片描述(最多60个字)编辑
基本形式可以为您的作品带来真实感,适度使用时,这是一种强大的工具。
质地
纹理是表面的物理质量。像形式一样,它可以是三维对象,如下面的示例(发光陶瓷锅中的小仙人掌)。

点击添加图片描述(最多60个字)编辑
或者可以通过插图来暗示它,暗示如果它存在于现实生活中将具有纹理。

点击添加图片描述(最多60个字)编辑
在设计中,纹理为原本平坦的图像增加了深度和触感。根据所玩元素的不同,物体可以显得光滑,粗糙,坚硬或柔软。

点击添加图片描述(最多60个字)编辑
对于初学者来说,纹理可以制作出精美的背景图像,并且可以为您的工作增添很多趣味。仔细观察,您可能会在意想不到的地方发现纹理,例如心疼的字体和光滑,有光泽的图标。

点击添加图片描述(最多60个字)编辑
请注意不要太高,单个设计中太多的纹理很快就会变得不堪重负。

点击添加图片描述(最多60个字)编辑
平衡
平衡是视觉重量的均等分布(更具体地说,任何一种元素都吸引了观众的眼睛)。平衡可能受许多因素影响,包括颜色,大小,数量和负空间。

点击添加图片描述(最多60个字)编辑
对于初学者来说,掌握平衡可能有些棘手,因为它确实需要一定的直觉。幸运的是,设计界充满了可以帮助您理解其不同迭代的示例。

点击添加图片描述(最多60个字)编辑
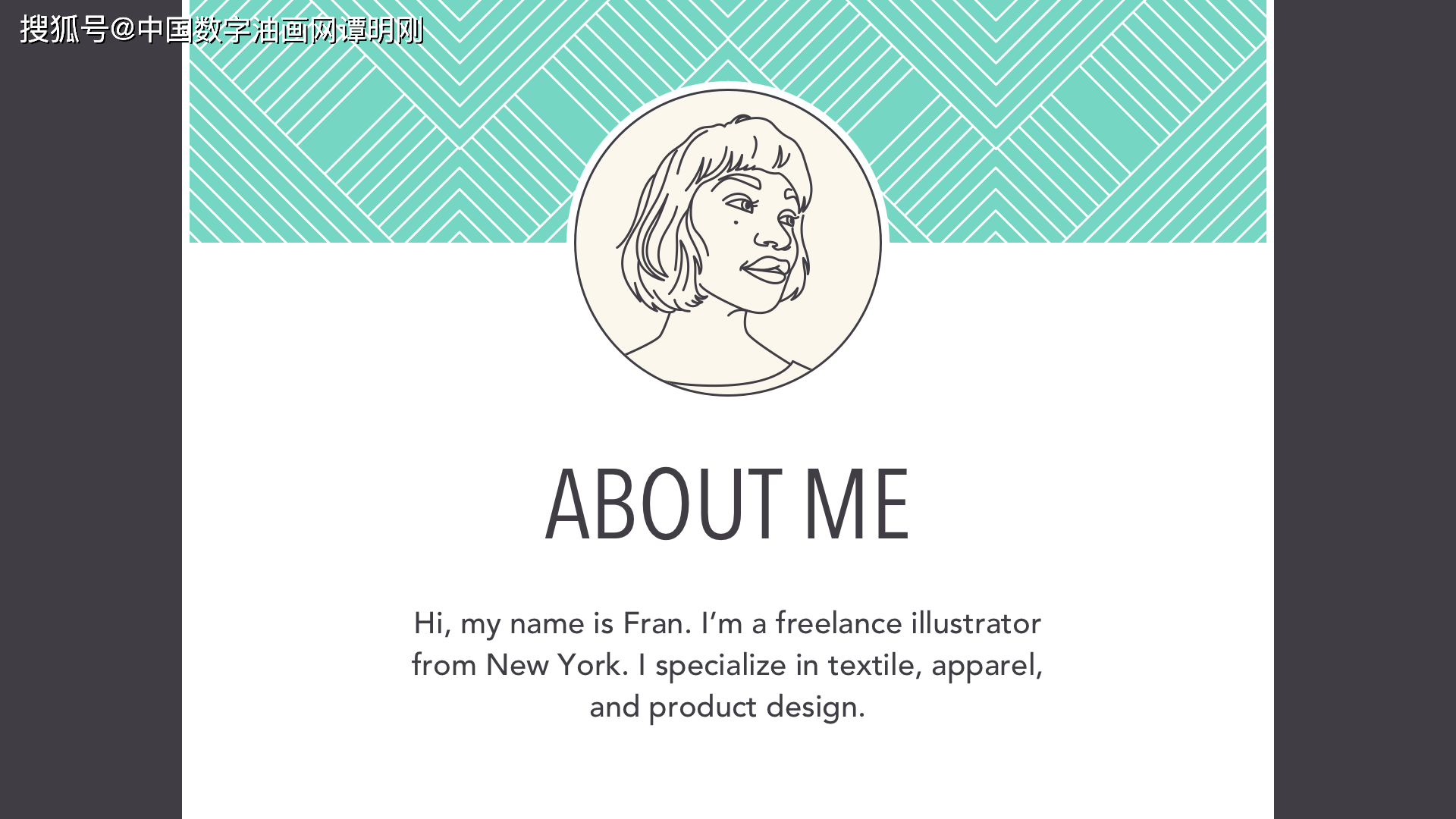
对称设计在轴的两侧相同或相似。他们感到平衡,因为双方都是有效的相同 (如果不相同)。

点击添加图片描述(最多60个字)编辑
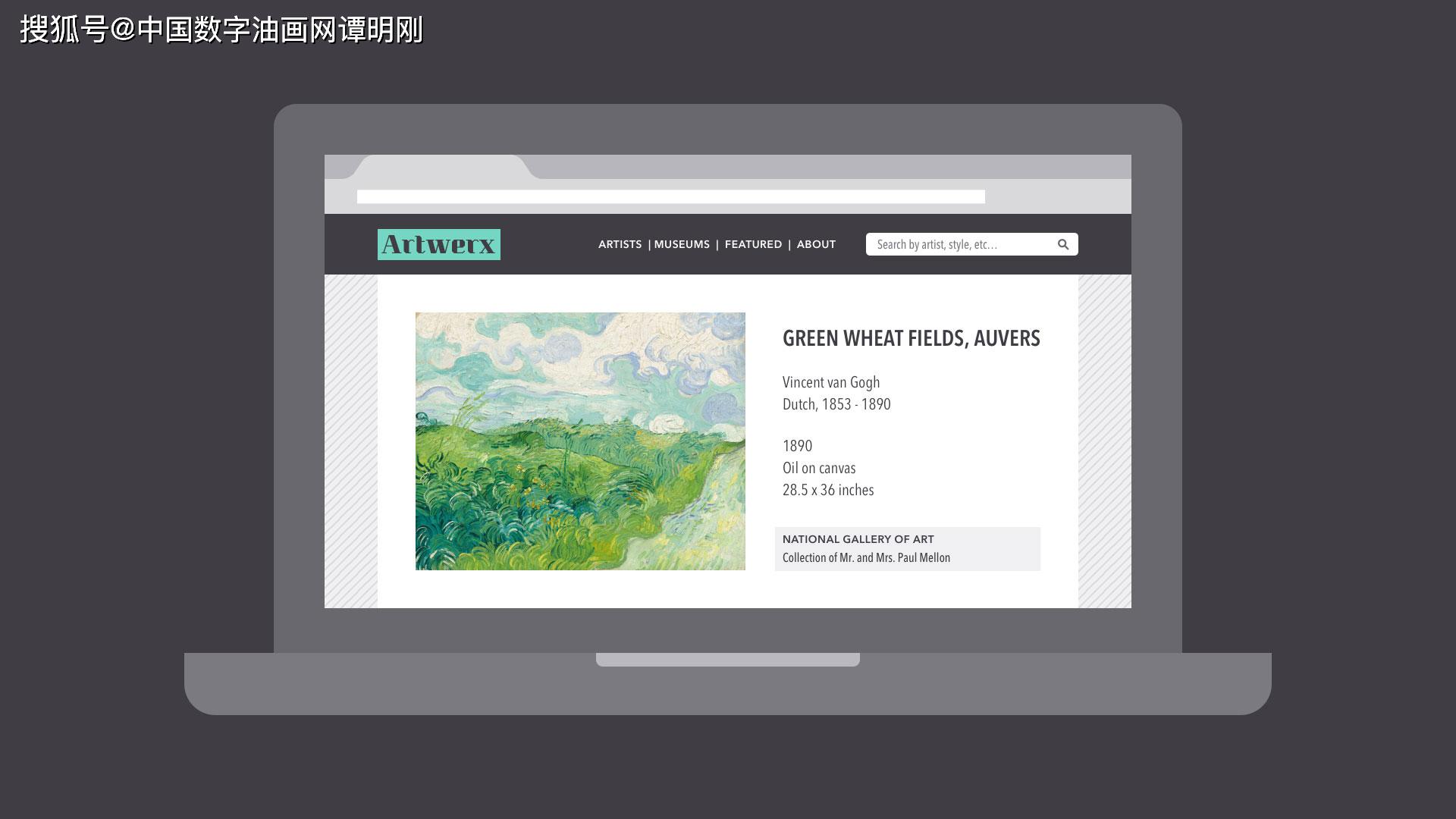
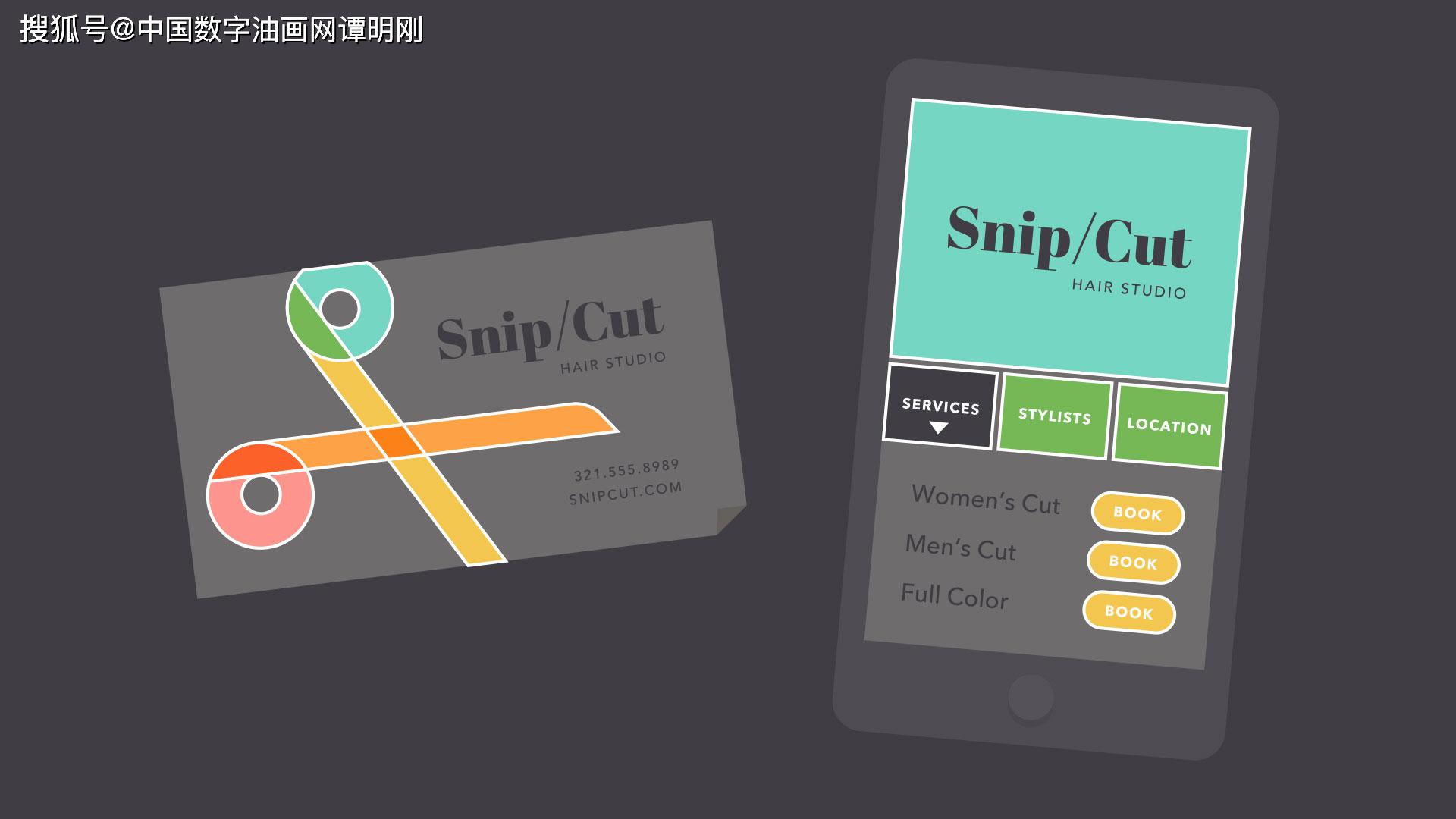
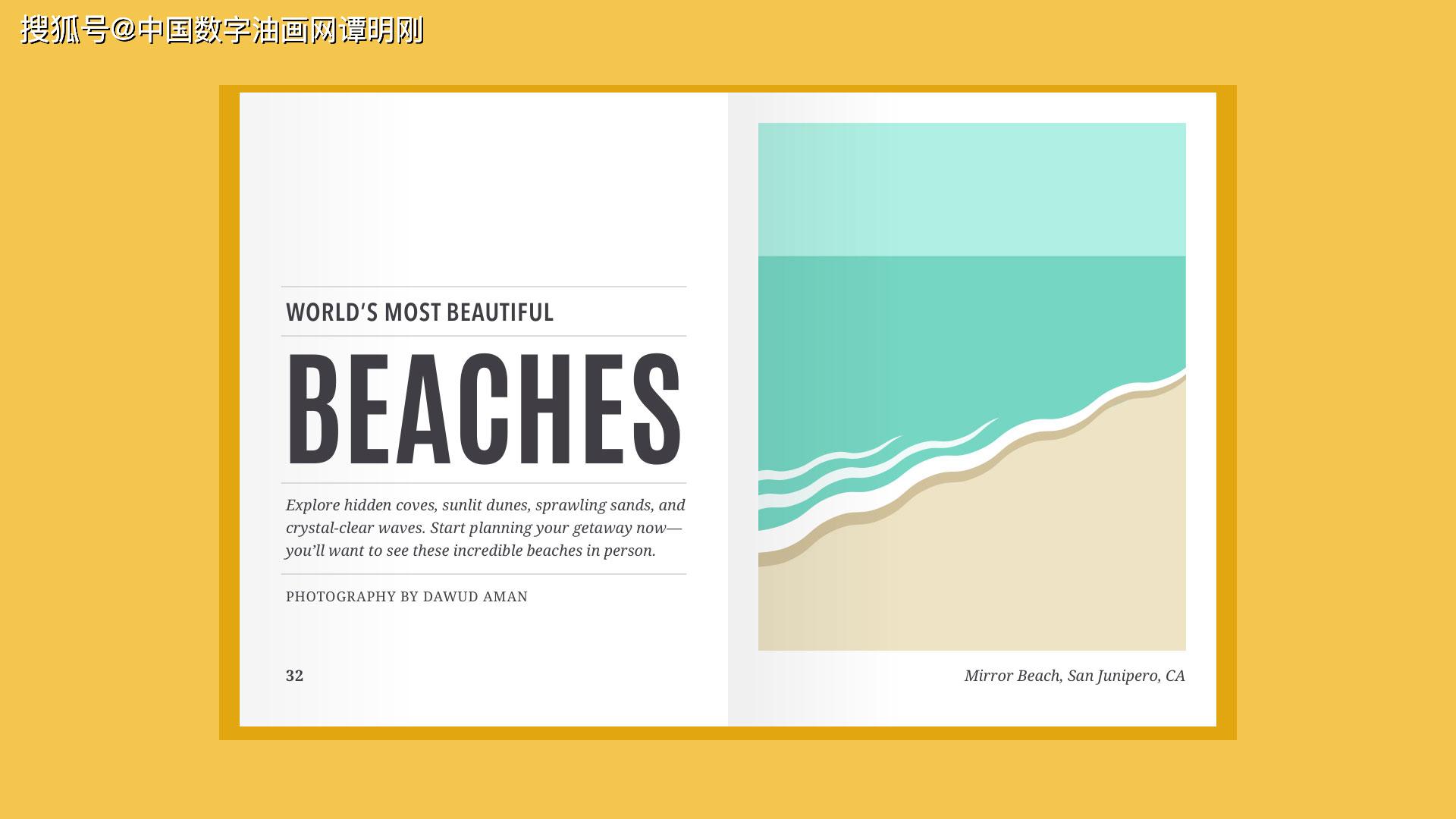
不对称设计是不同的,但是重量仍然均匀分布。组成是平衡的,因为它引起注意 正确的事物(在此示例中,人员的姓名和公司徽标)。

点击添加图片描述(最多60个字)编辑
三分法则
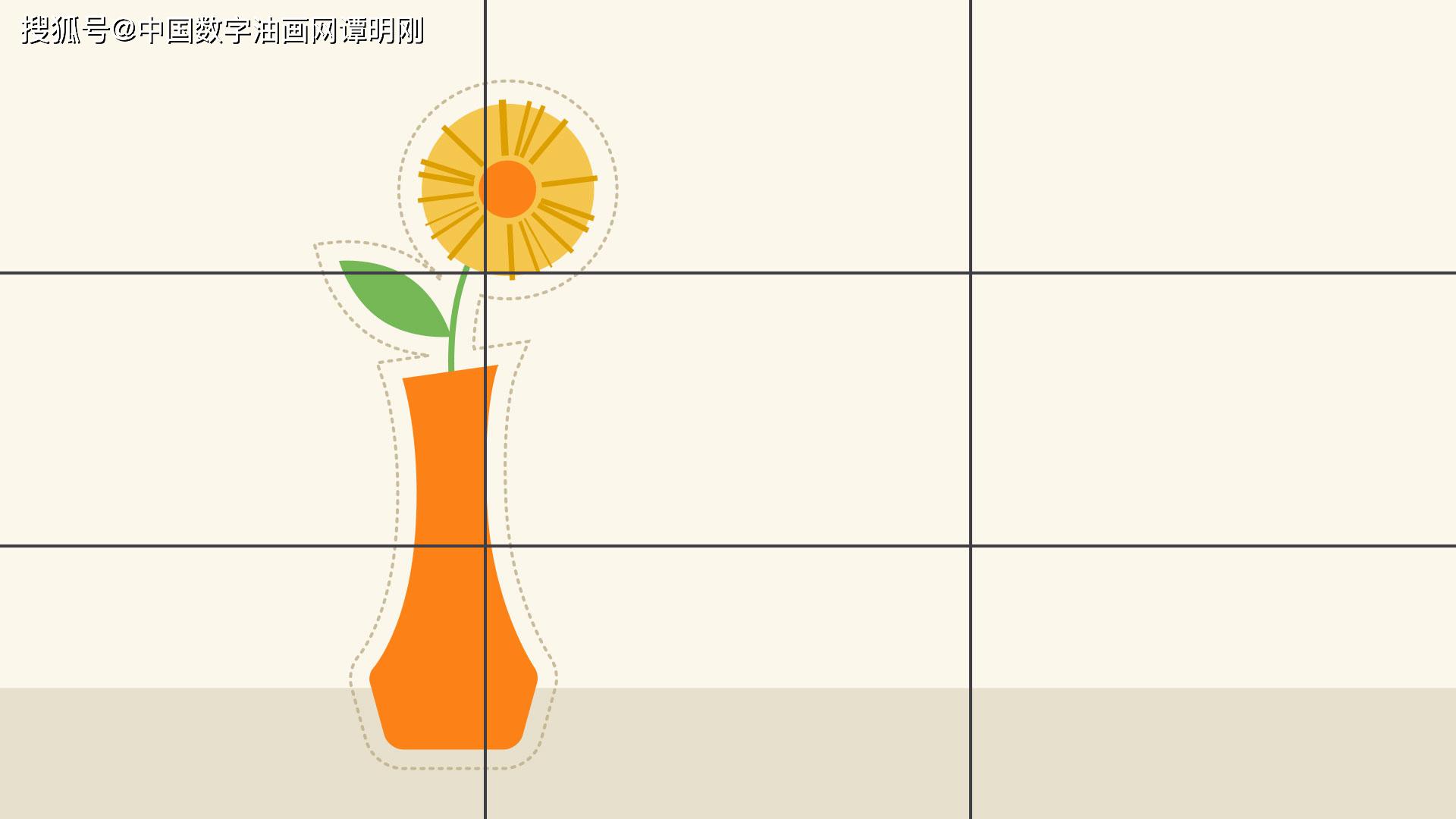
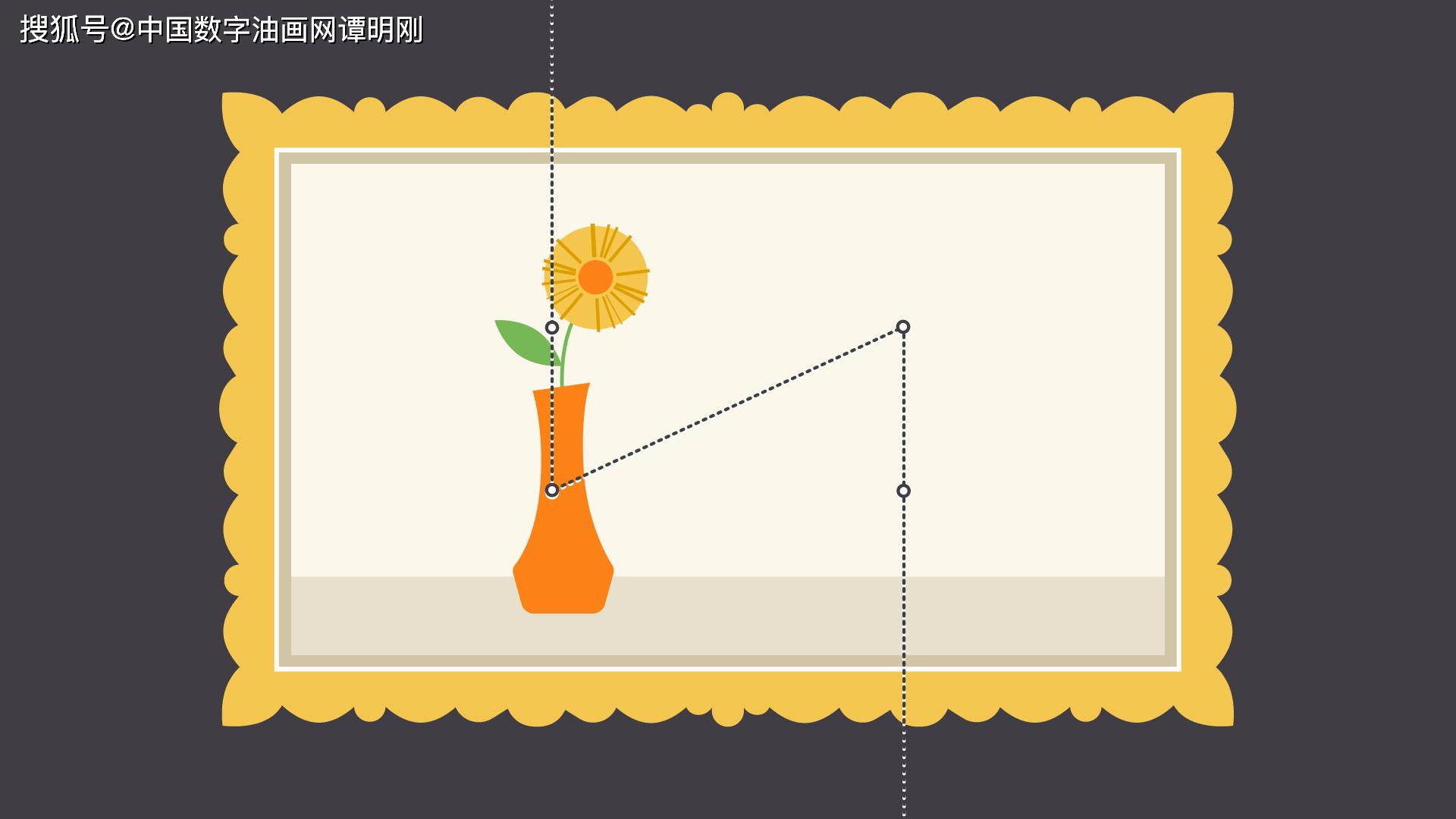
许多人,包括设计师和摄影师,都使用一种称为“ 三分法则”的策略。这可以想象您的工作区域分为3×3网格。图像的焦点放在网格线之一上或附近,创建 与其余空间的视觉平衡。

点击添加图片描述(最多60个字)编辑
我们发现这种类型的构图很有吸引力,因为根据研究,人眼 自然地走这条路 扫描设计时。

点击添加图片描述(最多60个字)编辑
全部放在一起
设计的基本原则是所有有关的大局观 -换句话说,学习欣赏到许多小细节,使每隔组成。

点击添加图片描述(最多60个字)编辑
这种洞察力几乎可以应用于任何类型的项目,无论您是创建自己的图形 或只是寻找简单的方法来改善您的工作。

点击添加图片描述(最多60个字)编辑
作者;中国数字油画网 ;www.tuhuacn.com 谭明刚 微信 cathaylove
我们希望您喜欢学习设计的基础知识!
